Designing for the Elderly
February 17, 2021
Hello there, I've been gone for a while. I had to take a break to reboot myself, refocusing my time and energy more on school as that becomes gradually more taxing. I've been trying to manage myself a bit more efficiently and post blogs more often.
So, as we're getting people from all ages, and all sorts of different backgrounds, our web designs consistently has to stay up to date with our target population. This post gives a basic set of guidelines on how to do just that.
According to this article by Forbes, it suggests than an increasing amount of seniors are adopting technology but are struggling to use it.
While designing for elderly, we need to keep in mind that they will more than likely have some vision related problems.
Don't Jump Onto Trends
I strongly suggest staying away from trends like neumorphism or glassmorphism, as elderly people with vision related problems will likely not be able to tell where borders end, where they start, and so on.
Do You Need Animations?
Cut out things like flashy animations. They're unnecessary, overwhelming, and every 1 in 20 people aged 65+ have epilepsy, and these things can be potentially harmful for them if they don't have a proper warning. Be sure to accommodate for the prefers-reduced-motion setting.
Fonts
Fonts are another important part for designing for elderly. I suggest you stay away from monspaced fonts, handwriting fonts, and use sans-serif fonts. Don't overdo caps, as they can reduce readability.
Also read: best fonts to user for website accessibility
Use Accessible Colors
One of the biggest parts of making your website accessible is the colors. This isn't even specific to just elder audiences either. Have good contrast in your site, but maybe give some more focus to it for seniors. Avoid things like pastels, and go for dark on a light background.
An awesome tool which you can used to learn about accessible colors, and create cool and accessible colors for your site is buttonbuddy created by 5t3ph
Start With a Light Mode
Now, while this might be unpopular within the developer community, don't start off with a dark mode. Feel free to add a dark mode toggle, but make sure that there is a light mode.
Navigation
The top priority for layouts, in my opinion, should be navigation. Make it easy to get from point A to point B.
Don't make seniors go on a quest to find your search bar. Try to avoid icons, and use text when possible. This means even hamburger menus and things should have the text "menu" instead of the icon.
Easy to Understand Layout
Get to the point. Don't make seniors have to scroll all the way down to your footer to find out what you have to offer. Break everything into short and easy to read sections.
When you first land on the landing page, the text should be a clear and concise description of exactly what it is that you're offering.
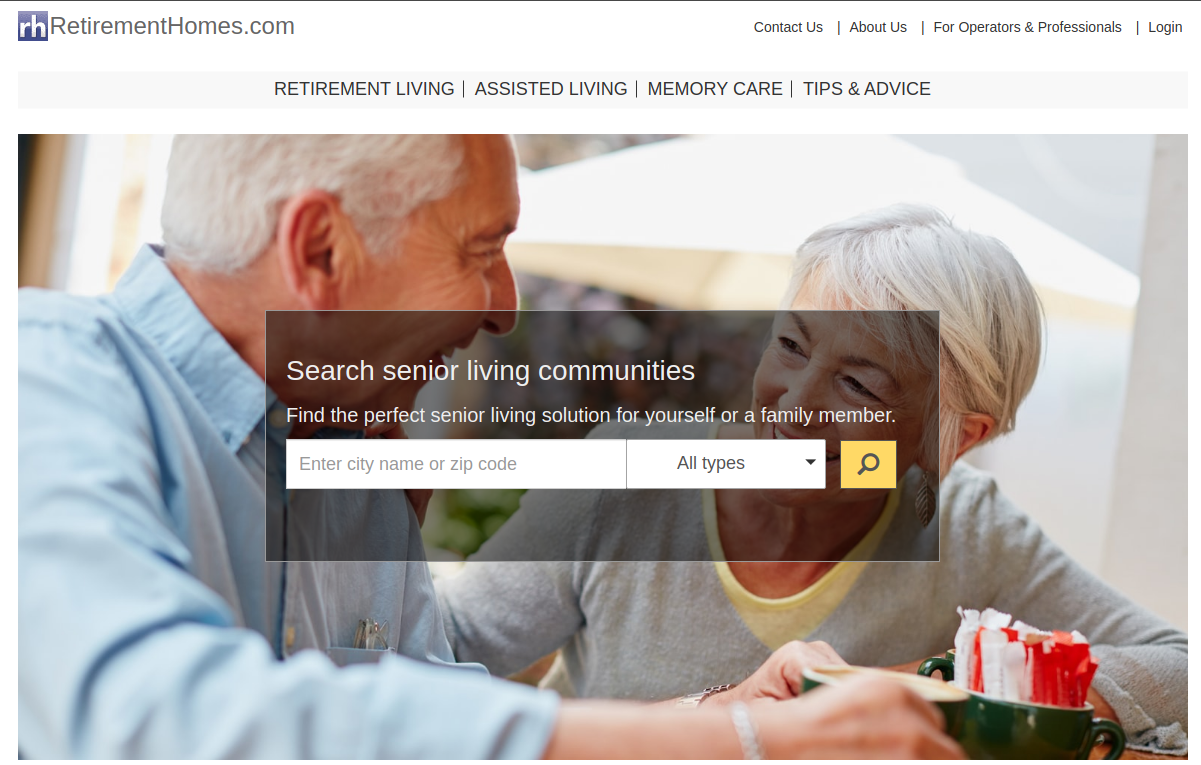
Here's a good example. The website is not very appealing to most of us, but it's exactly what seniors want.

Simplify The Elements
Make your elements simple. If you have a button, or if you have a link, make sure that it does indeed look like something which can be clicked.
Make your elements large. Especially text and font sizes. Elderly people, as mentioned above, are far more likely to have vision problems than young people. Scrolling in and out for them can get very easily frustrating.
Captcha and Pop-ups
If you're adding captcha, do not add a whole maze to confirm that they're not a robot. A simple checkbox should be enough.
Avoid pop-ups. They're annoying and often times agitating for them.
Don't Use Millennial/GenZ Language
Use language which they understand. Don't use newer terms and/or technical terms which they will be unlikely to understand.
If you're adding things with instructions, even if they're related to a field, try not to use words which only the people in those fields will understand. Make your instructions simple and to the point. Don't send them trying to find a needle in a haystack.
Also read: tips on how to speak/write in an understandable language
Create Easily Understandable Forms
Keep your forms simple. Make sure to have clear placeholder text with instructions on what to put in the field, make the error messages clear and don't turn things like autocomplete off.
Conclusion
The single most important thought you should keep in your mind while designing for the elderly is simplicity. I've stressed this throughout the post, and I can't say it enough.
We're in a day and age where people from all ages are using the internet. I will say, that it is indeed very tempting that we design only for the younger people who are more likely to be interested, and to appreciate things like cool animations, appealing shades and colors, there is an increasing amount of elderly people whom are using the internet, and a growing amount of them are facing trouble navigating with ease.
That's all for today, until next time 👋